slot「插槽」就是將子原件上開個位置,並將外層元件放置在子元件位置上,在複雜的結構中適合使用
插槽定義
在子元件中放上,便可將父元素的內容顯示在子元素當中
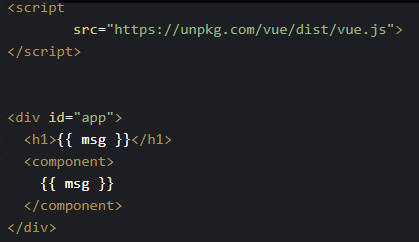
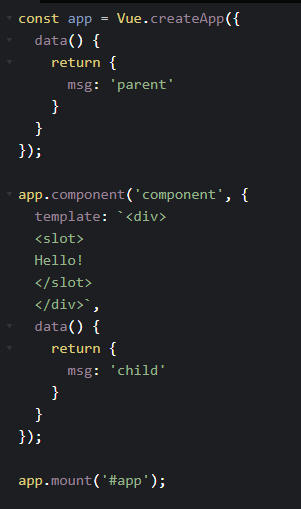
範例
而這裡的{{msg}}是父元素的parent
Slot的特色就是空出一個空間,可以接收外部傳入的訊息,所以原本定義在父元件的parent放在子元件的slot標籤中
參考資料:
https://book.vue.tw/CH2/2-4-slots.html
https://www.youtube.com/watch?v=GIdOQW3RNdw
